مدرس: محمدرضا صالحی

یکی از مهم ترین تکنیک هایی که هر برنامه نویس در ابتدای راه باید در سطح پیشرفته بلد باشد CSS،FLEX، SASS ،SVG و انواع تکنیک های انیمیشن سازی است.
دلیل این مسئله خیلی ساده و بدیهی است. چون کاربر نهایی که سایت شمارو مشاهده میکنه یا کارفرمای شما در نهایت چیزی که میبینه CSS سایت شماست. این مسئله به اندازه ای اهمیت دارد که به درامد مستقیم شما از این شغل مربوط می شود.
تا جایی که یادگیری CSS پیشرفته و انیمیشن سازی و کسب رضایت بصری مخاطب تا حد بسیار زیادی میتونه رو درامد برنامه نویس ها تاثیر بزاره.
شاید برای شما هم پیش اومده باشه، که سعی میکنید برنامه نویسی یک سایت رو به صورت خیلی حرفه ای انجام بدید. ولی در انتها کاربران شما یا کارفرمای شما از سایت شما احساس رضایت نمیکند. چون کاربران شما زبان برنامه نویسی شما رو نمی بینن و در نهایت چیزی که میبینن CSS سایت شماست.
دانش اندک CSS میتواند تاثیر بدی روی آینده شغلی شما بزاره و باعث اذیت شدن و دوباره کاری های بسیاری حتی در سمت Backend برای شما بشه.
این آموزش به صورت بسیار جامع طبق تجربه ۱۵ ساله من و در طی چندین ماه تهیه شده. که تقریبا شما رو به جایی برسونه که نقطه ضعفی در طراحی قالب با CSS ،FLEX، SASS ،SVG و انیمیشن سازی نداشته باشید. و نیازهای مخاطب یا کارفرمای خودتون رو به راحتی برطرف کنید.
بعد از دیدن این دوره شما قادر خواهید بود به راحتی وب سایت هایی که هر روزه مشاهده میکنید رو تجزیه و تحلیل کنید. و با سرعتی بسیار زیاد با SASS قالب مدنظرتون رو طراحی کنید.
این دوره مناسب برنامه نویس های Backend و همچنین برنامه نویس های Full Stack که نیاز دارن دانش CSS خودشون رو در حد بسیار پیشرفته ارتقا بدن مناسب است.
و یا کسانی که آموزش CSS براشون به دلیل نداشتن منطق برنامه نویسی بسیار فرسایشی شده.
یا کسانی که میخوان سرعت طراحی قالب خودشون رو بالا ببرن و ایده ها و تکنیک های جدیدی رو تجربه کنن.
دوره آموزش CSS در سطح ساده که با پروژه تور و گردشگری آماده کردم براتون و رایگان نیز هست برای دیدن این دوره کافی است.
و یا در حد ساده و متوسط css قبلا کار شده باشه.
توجه مهم : این دوره مانند دوره قبلی رایگان نیست حتما هر یک نفر از نظر قانونی و شرعی باید جداگانه این دوره رو تهیه نماید.
این قالب شامل ۱۰ تا سکشن یا بخش های مختلف هست که هر به صورت بسیار جامع در واقع به صورت جامع ترین دوره CSS به زبان فارسی برای شما تهیه شده.
۱- در بخش منو یکی از منو ها دارای دو سطح زیر منو میباشدکه با ترانزیشن و آیکون های متحرک ساخته شده. در این بخش از آیکون های fontawesome استفاده میکنیم .
توجه مهم : ما در این قالب از انواع فونت ها از کتابخانه های از fontawesome و material icons و flaticon و icomoon و حتی ساختن آیکون به صورت دستی در محیطillustrator (برای باز شدن لینک از vpn استفاده کنید) استفاده میکنیم.
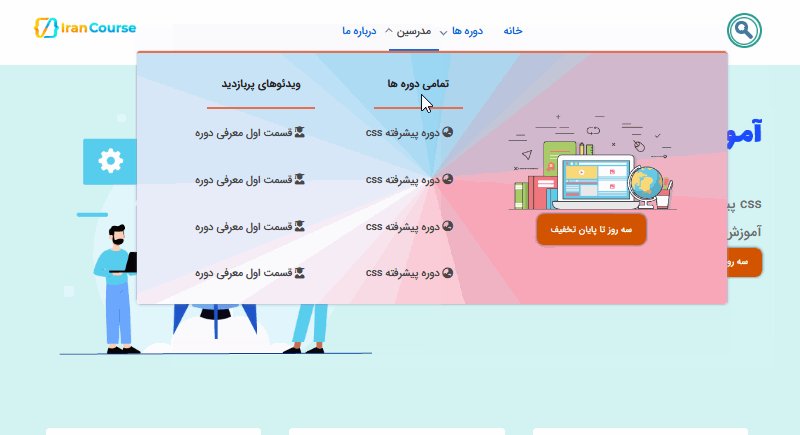
۲ - یک مگا منو که دارای بک گراند conic-gradient است خواهیم ساخت. که ریسپانسیو نیز خواهد شد.
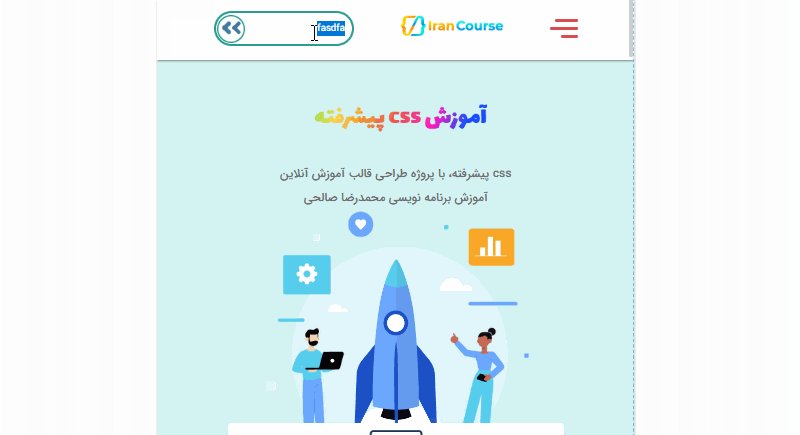
۳ - همچنین فیلد جستجو که با کلیک حالت داینامیکی دارد خواهیم ساخت . که با کلیک روی آن آیکون سرچ یا ذره بین به نشانگر تبدیل می شود .در واقع دوتا نیم دایره داریم که با کلیک و با انیمیشن از هم جدا شده و تبدیل به نشانگر جلویی می شود . و پایه ذره بین با انیمیشن تبدیل به نشانگر عقبی شده.
تقریبا تمام انواع مدل های منو رو در بخش منو خواهیم ساخت.

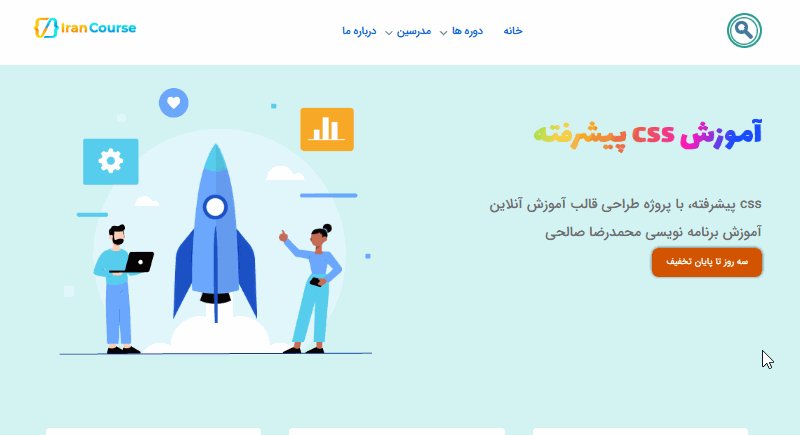
در این قسمت در سمت چپ دوتا تصویر روی هم قرار گرفته و در عین حال برای یکی از تصاویر انیمیشن ایجاد میکنیم و در نهایت دو تصویر را در سایزهای مختلف مرورگر ریسپانسیو میکنیم.
در سمت راست افکت typewriting رو ایجاد میکنیم.
توجه مهم: این بخش تقریبا شروع ساخت انیمیشن است. برای درک عمیق تر انیمیشن سازی یک نگاه خیلی جزیی به نرم افزار افتر افکتز میکنیم (نیازی به بلد بودن این نرم افزار به هیچ عنوان نداری). هدف اینه ببینی پایه و اساس keyframes ها که در CSS باهاشون انیمیشن ساخته میشه چی هستند. و بعد از ایجاد انیمیشن typewriting در افتر افکتز (که فقط من برات انجام میدم وفقط نگاه میکنی ) همین انیمیشن سازی رو بر میگردونیم و با CSS باهم انجام میدیم. مزیت اینکار در اینه که اولا باعث درک عمیق یادگیری انیمیشن سازی در CSS میشه دوما این کار متفاوت که جایی هم نمونه ای نداره باعث میشه انیمیشن سازی در حافظه شما به خوبی ثبت بشه.و اگر تا حالا این نرم افزار رو ندیدی یه نگاهی بهش میندازی.

بعد دو بخش قبلی که مباحث flex, sass, animation و یاد گرفتیم میرسیم سراغ انیمیشن سازی پیشرفته.
در اینجا چالشی که باهاش مواجه هستیم اینه که ما سه نوع انیمیشن سازی میتونیم برای صفحات وب داشته باشیم. SVG خارجی . SVG داخلی و انیمیشن سازی با CSS.
در این بخش مثل بخش قبلی نگاهی به یکی از نرم افزارهای illustrator یا Figma یا ... (نرم افزارهایی که بر اساس وکتورها کار میکنن که در طول دوره توضیحات کامل در باره وکتور میدم بهت) میندازیم. آیکون وسطی که تیک وسط دایره خورده رو من با نرم افزار illustrator برات طراحی میکنم . و بعد آیکونی که ساختیم رو از نرم افزار به پروژمون انتقال میدیم و با CSS انیمیشن باهاش میسازیم.
توجه مهم: مجددا تاکید میکنم این دوره آموزشی هیچ نیازی به دانستن نرم افزار های جانبی و یا دانش خاصی نداره بخش هایی وجود دارن که خود من فقط برات انجام میدم تا ببینی اساس کار به چه صورت هست. مثلاآیکون اولی و دومی رو از اینترنت بر میداریم وانیمیشن درست میکنیم ولی آیکون وسطی و خودم من در نرم افزار illustrator میسازم و فایلشو بهت میدم و بخش CSS و باهم انجام میدیم.

در این بخش تمرکز بیشتر روی کار با ترانزیشن ها و انتخاب کننده ها (selectors) ها در CSS است.
باکس آموزشی، استفاده بیشتر از flexbox ، برچسب های تخفیف یا ribbon، برچسب های مربوط به مباحث دوره، ترانزیشن ها و امتیاز دهی ستاره ای که در هر وب سایتی مورد نیاز هست رو در این بخش بهش خواهیم پرداخت.

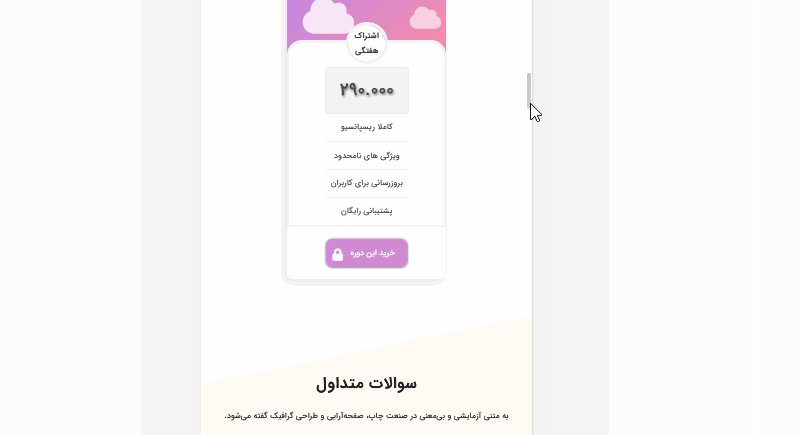
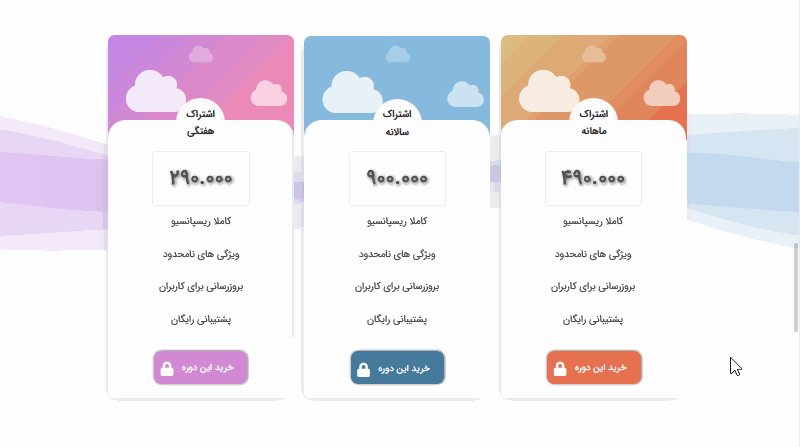
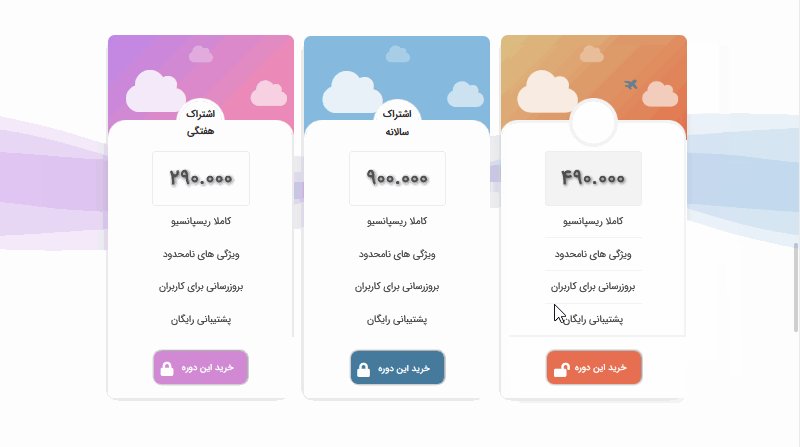
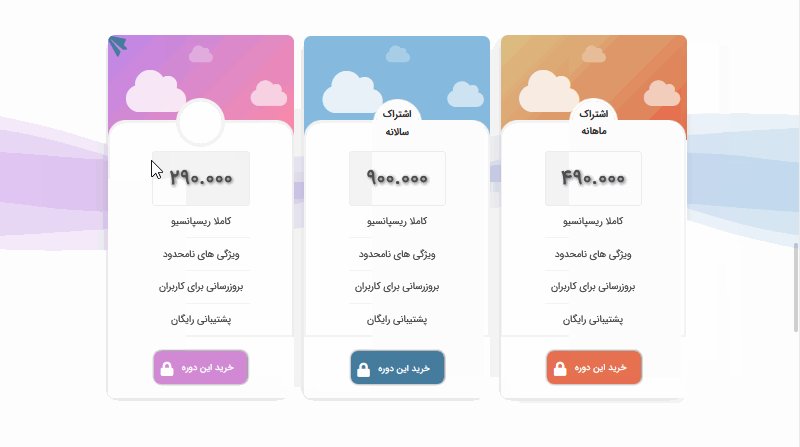
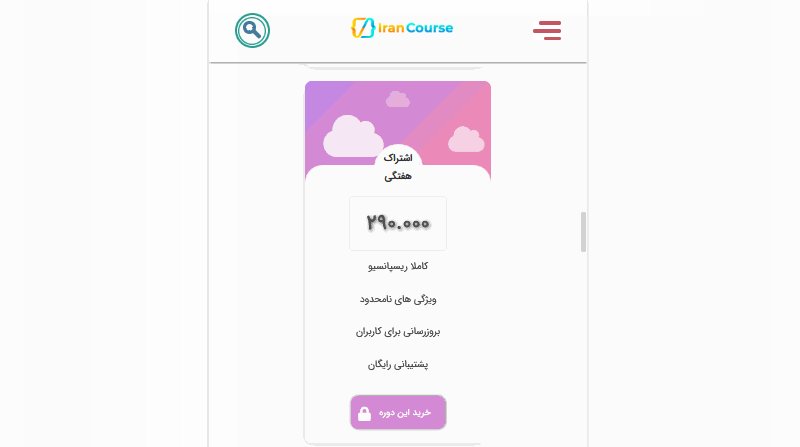
این بخش پلن های قیمتی رو داریم، به دقت به تصویر زیر نگاه کنید.
۱ – به پلن سمت راست نگاه کنید ابتدا وقتی ماوس روی باکس قرار میگیره جای متن با آیکون هواپیما عوض میشه این هواپیما حرکت میکنه به صورت سه بعدی حول سه محور x y z حرکتش میدیم سپس در گوشه تصویر محوش میکنم. جالبه نه ؟ فقط با CSS هواپیمارو بلند میکنیم در آسمان پرواز میکنه و دور میشه و در افق محو میشه.
۲- به پلن وسطی دقت کنید. وقتی ماوس، رو باکس قرار میگیره. جای متن با جت عوض میشه ابتدا به سمت بالا و یکم راست حرکت میکنه، سپس به سمت بالا پرواز میکنه و از بین ابرهای آسمان عبور میکنه این اتفاق رو بهش css Asynchronous میگن . ما در این دوره یاد میگیریم به صورت غیر همزمان یا نامتقارن انیمیشن بسازیم. فوق العادست! جتی که بین ابرها پرواز کنه.
۳ – به پلن سمت چپ دقت کنید. بعد از اینکه ماوس رو باکس پلن قرار میگیره. هواپیمای کاغذی میچرخه از بین ابرها عبور میکنه و از صفحه خارج میشه.
۴ – به پس زمینه این سه باکس نگاه کنید (ساخت بک گراند موج دار یا پس زمینه موج دار با تکنیک SVG همراه با تغییر رنگ از سمت چپ به راست ) که نمای بسیار زیبایی به باکس ها میده و باعث میشه توجه مخاطب به این باکس ها جلب بشه.
۵ - به دکمه ای که وقتی با ماوس روش نگه داشته میشه دقت کنید. در این آموزش یاد میگیریم که به چه صورت میشه آیکون های fontawesome رو با افکت تبدیل به آیکون دیگری کرد(انیمیشن سازی آیکون ها). مثلا قفلی که وقتی روش ماوس قرار می گیره باز میشه. از این ویژگی به نوعی دیگر در در وب سایت خودم (برنامه نویسی دات کام ) هم استفاده کردم. به باکس مربوط به شروع دوره در همین سایت نگاه کنید و تبدیل قفل بسته به باز رو ببینید.

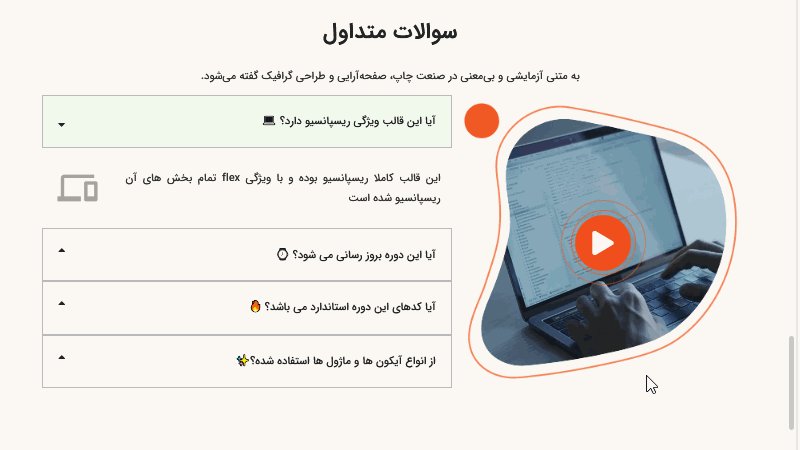
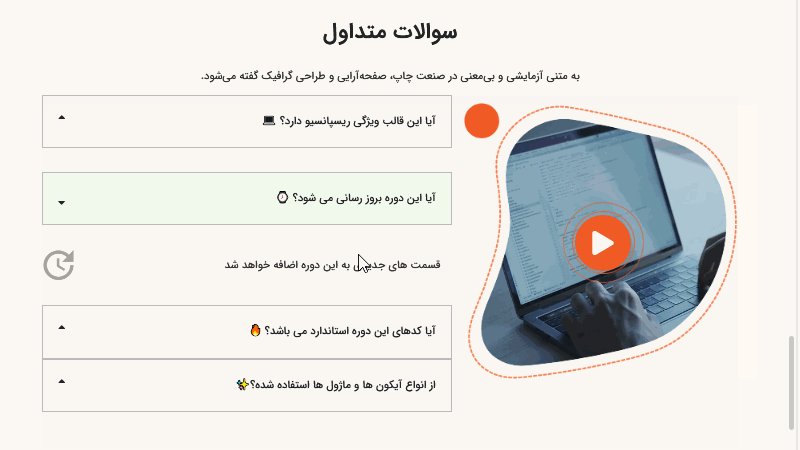
۱ - در ابتدا یاد میگیرم که چطور پس زمینه کرم رنگ رو clip (کلیپ) کنیم.
۲ - سپس به ویدیوی بدون پس زمینه توجه کنید .در ابتدا یاد میگیرم چطور ویديو در صفحه وب بارگذاری کنیم و چطور هر نوع ویدیویی رو به هر مدل و شکلی که بخوایم بدون پس زمینه روی وب سایتمون قرار بدیم به غیر از این به حاشیه ویديو دقت کنید که چطور از حالت solid به حالت dash تغییر پیدا میکنه. اینکارو با SVG ها و استفاده از تغییر در stroke انجام میدیم.
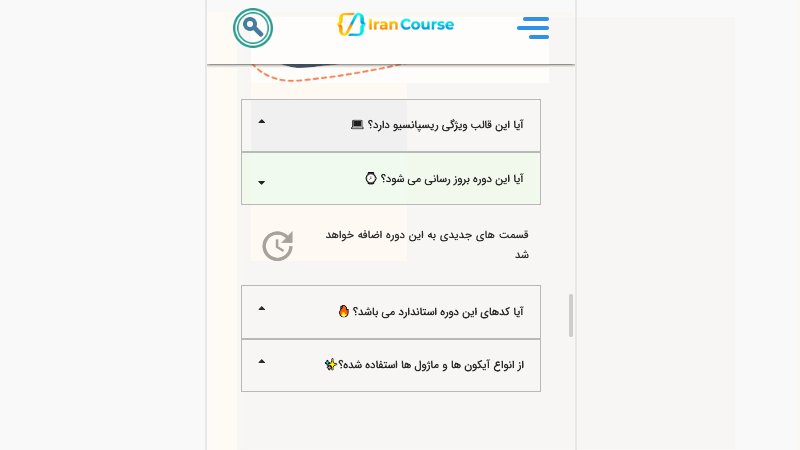
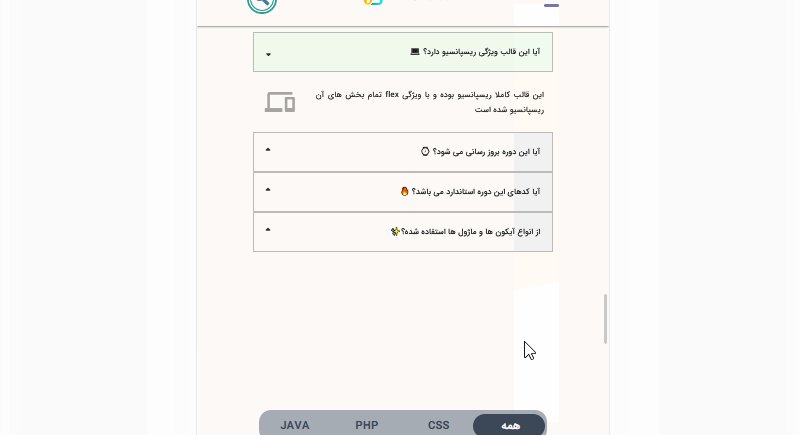
بخش سمت چپی (سوالات متداول) آموزش ساخت آکاردئون رو داریم تکنیکی که در هر وب سایتی وجود داره منتها چیزی که ما خواهیم ساخت و طراحی مارو خاص کرده اینکه با انتخاب هر گزینه جواب سوال به سمت پایین سقوط میکنه و با توجه به نوع سوال جواب تغییر پیدا میکنه و همچنین آیکونی که در سمت چپ قرار گرفته از صفحه خارج شده و بعد آیکون دیگری با توجه به جواب وارد بخش جواب بعدی میشه.

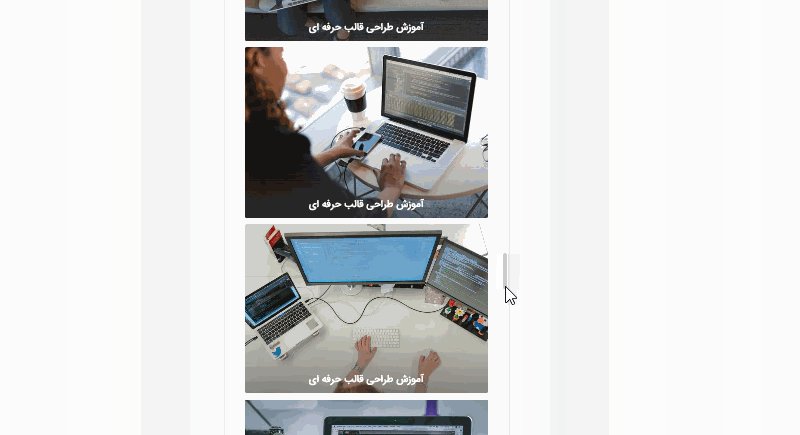
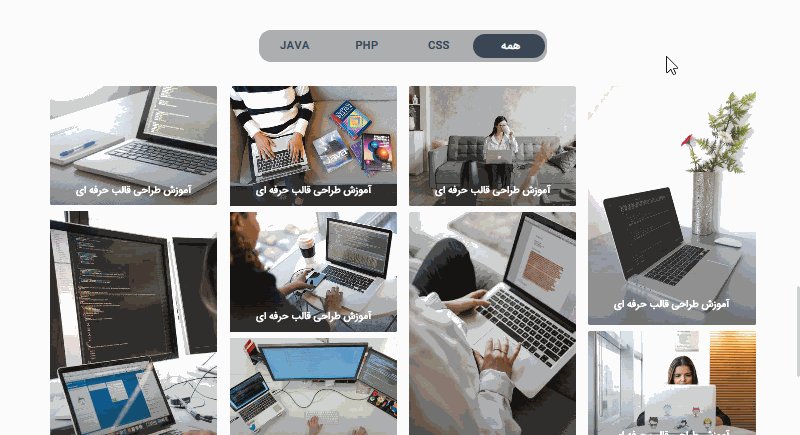
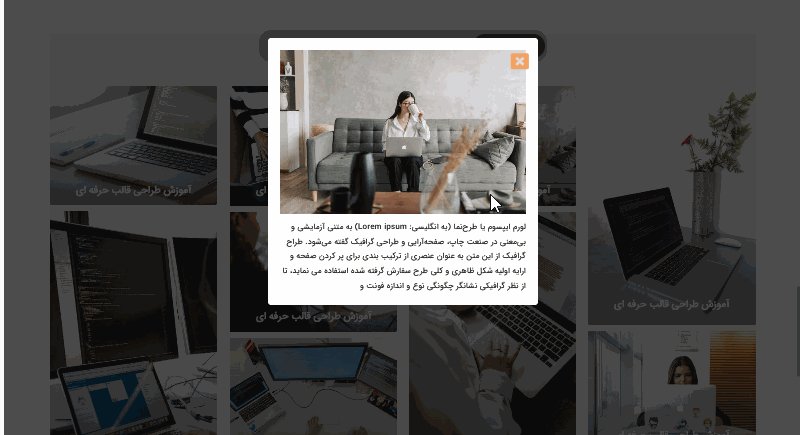
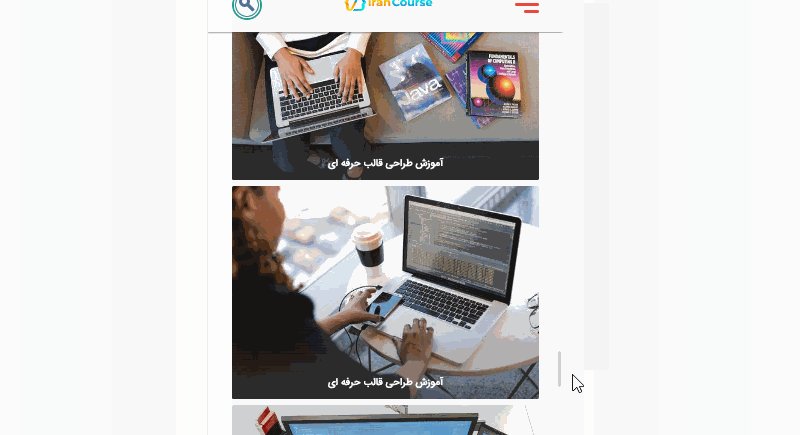
در این بخش گالری تصاویر به صورت نامنظم و با استفاده از تکنیک ستون بندی columns رو آموزش میبینیم و منویی که با کلیک روی هر گزینه به صورت فیلترشده تصاویر مربوط به اون گرینه رو نمایش میده و همچنین با کلیک روی هر کدوم از گزینه های منو بک گراند منو، روی گزینه انتخاب شده حرکت میکنه. سپس وقتی ماوس روی هر تصویر قرار بگیره سایر تصاویر به صورت blur یا تار شده و فقط همون تصویر واضح نمایش داده میشود در همین حال تصویر به سمت چپ حرکت میکند و سپس با کلیک روی ذره بین تصویر به صورت بزرگ شده روی popup نمایش داده میشه . این بخش به صورت حرفه ای Pseudo-elements و Pseudo-classes ها رو مورد بررسی قرار میدیم و باهاشون منوی بخش گالری و popup رو میسازیم.

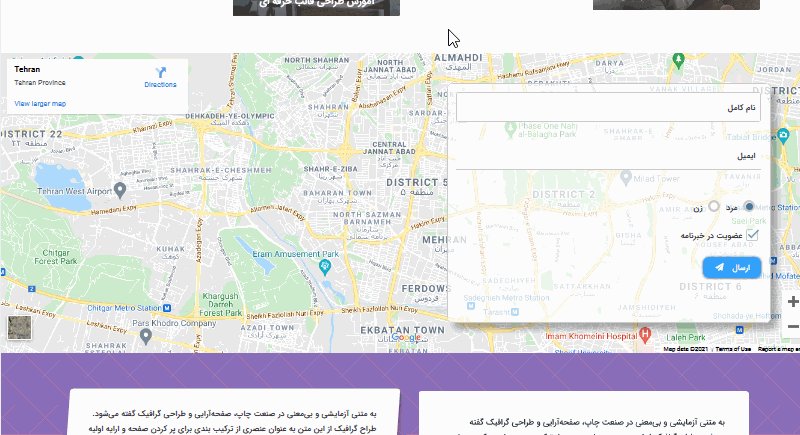
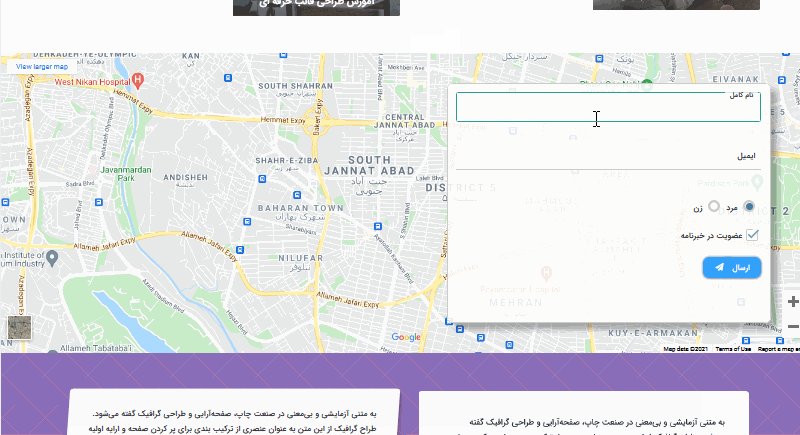
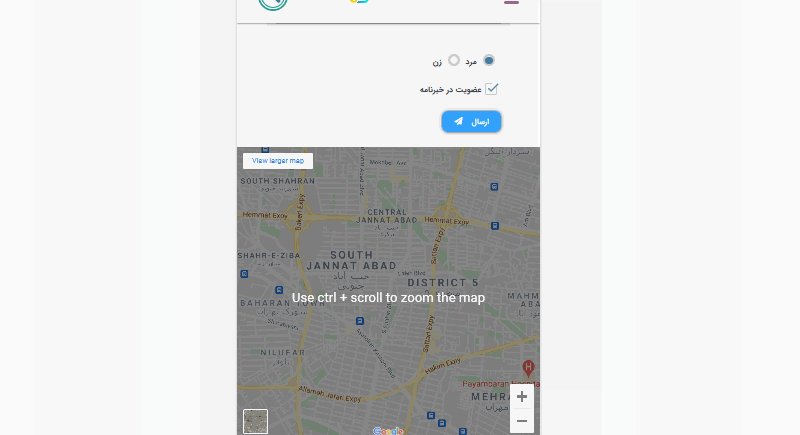
در این بخش ابتدا پس زمینه این بخش یا سکشن رو نقشه گوگل قرار میدیم و سپس:
۱- با استفاده از تکنیک ایجاد افکت شیشه ای یا glass روی نقشه ایجاد میکنیم (یادگیری فریم شیشه ای ) و سپس فرم رو روی اون به صورت شناور قرار میدیم. و در حالت ریسپانسیو فرم رو از روی نقشه خارج کرده و بالای نقشه قرار میدیم.
برای فرم از تکنیک طراحی متریال دیزاین (Material Design) استفاده میکنیم .
۲-انواع متفاوت فیلد در فرم ها رو ایجاد میکنیم.
۳- دکمه های رادیویی radiobutton متفاوت و با افکت رو ایجاد میکنیم که در تمام پروژه ها میشه از اون ها استفاده کرد.
۴ - افکت چک باکس checkbox رو ایجاد میکنیم .
۵ - در نهایت دکه با افکت ripple رو خواهیم ساخت.

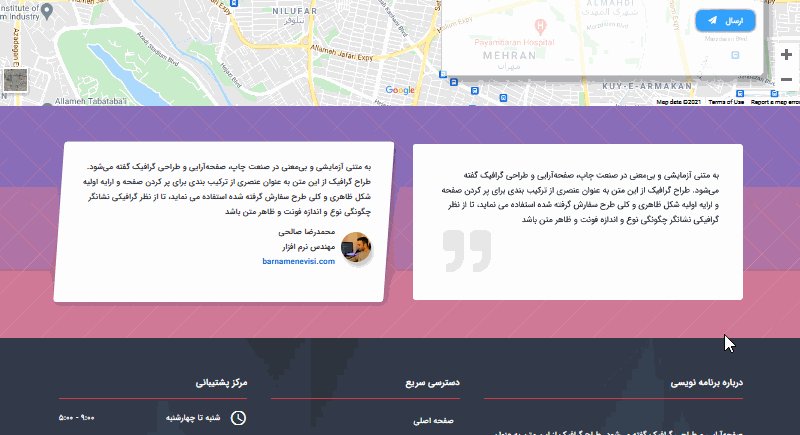
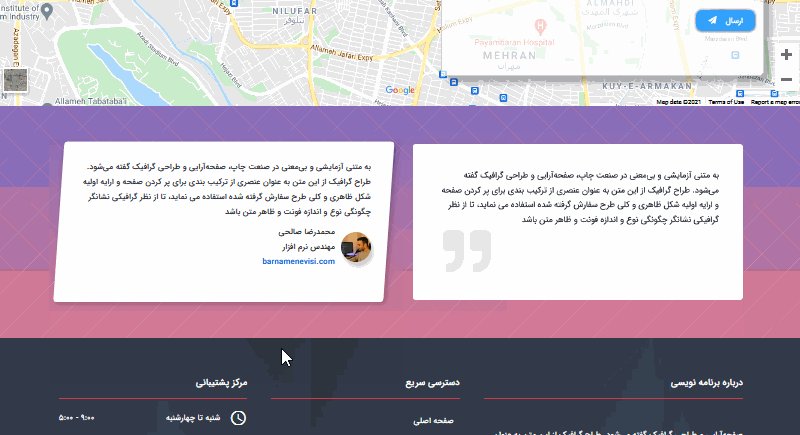
در تصویر اصلی سایت (اولین تصویر در بالا) به بخش پس زمینه این سکشن دقت کنید، این پس زمینه با CSS طراحی شده، عکس نیست. ما با استفاده از CSS در این بخش الگو یا pattern طراحی میکنیم و در پس زمینه قرار میدیم .
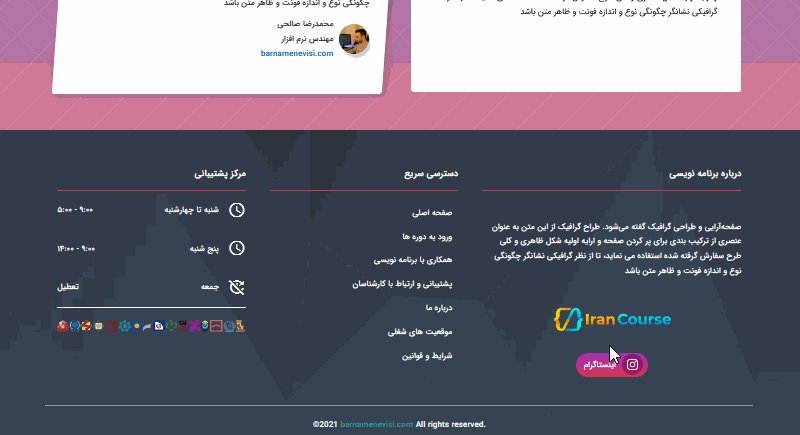
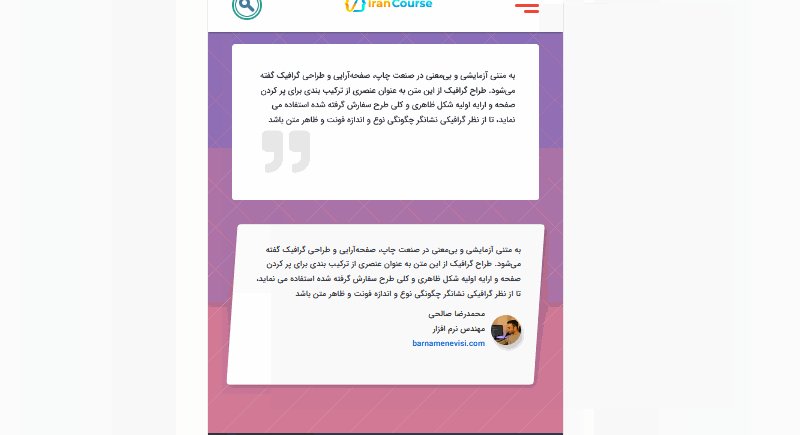
این بخش به عنوان نظرات اشخاص در نظر گرفته شده که اگه به کارت سمت راست دقت کنید با تکنیک فیلیپ flip و استفاده از perspective کارت رو حول محور y می چرخونیم طوری که این چرخش با استفاده از backface لایه ها و perspective به درستی گردش کارت رو نمایش بده به نوعی در این بخش چالش های مربوط به لایه ها رو بررسی خواهیم کرد.

در این بخش که فوتر سایت هست، به چند مورد از چالش های flex تو در تو پرداختم که قطعا تو طراحی های بعدی خودت باهاش مواجه میشی.و همچنین از آیکون ها برای شبکه های اجتماعی استفاده میکنیم . و در پس زمینه تصویر قرارگرفته و روی تصویر حالت محو شدگی قرار خواهیم داد.